XMLのつくりかた
投稿日:2016.06.06
更新日:2024.10.02
XMLのつくりかた
なんどかXMLの解説の様なものを書きましたが、今回は簡単なXMLを実際を作成してみて、その構造を実感してみましょう。
必要なもの
※基本的にwindowsPCで作業する事を前提に説明します。
- メモ帳
- インターネットブラウザ
XMLを作成するのに、特別なものは必要ありません。
メモ帳があれば作成出来ます。
作成したXMLはインターネットブラウザで確認できます。
IEでもChromeでもFireFoxでも構いません。
コードの記述
メモ帳を開いてコードを書いていきましょう。
まず1行目に下記の様に書きます。
<!--?xml version="1.0" encoding="Shift_JIS"?-->
この記述をXML宣言と言います。
XMLを記述する際の一番始めに記述する事が望ましいとされています。
そして記述するのであれば、必ず1行目の1文字目から記述しなくてはいけません。
1行目の1文字目にスペースがあったり、2行目に書いたりするとうまくXMLが読み込まれなかったりするので注意します。
<!--?と?-->で囲まれた部分は処理命令と呼ばれ、この文書をどのように扱うのかをソフトウェアに伝えます。
ここでは「xml文書、ヴァージョン1.0、文字コードはShift_JIS」という事をXMLを扱うソフトウェアに命令していることになります。
バージョンについては、1.1を指定する事も出来ますが、1.0が一般的です。
文字コードについては、windowsのメモ帳のデフォルトの設定が「Shift_JIS」なのでこのように書いておきます。
ここを間違えると文字化けします。
2行目以降がXMLの本体部分になります。
以前例として紹介した社員名簿の内容を元に、下記の様に一気に書いていきます。
<!--?xml version="1.0" encoding="Shift_JIS"?-->
<stafflist>
<staff>
<name>大光太郎</name>
<age>22</age>
<dept>営業部</dept>
</staff>
<staff>
<name>大光花子</name>
<age>20</age>
<dept>開発部</dept>
</staff>
</stafflist>
しつこい様ですが、XMLはマークアップ言語なので、<と>で括られた「タグ」単位で情報が構成されています。
<と>で括られた部分がタグの名前です。
2行目のは、「stafflist」という名前のタグという事になります。
次にタグには、タグ名を<と>で括っただけの「開始タグ」と、タグ名の始めに「/」がついた「終了タグ」があります。
2行目のは開始タグ、最終行のが終了タグです。基本的に開始タグと終了タグはセットです。
この「開始タグ」と「終了タグ」で挟まれた部分が、そのタグが示す内容になり、これを「要素」といいます。
つまり2行目から最終行の範囲が、「stafflist」タグの要素という事になります。
要素は、別の要素を含むことが出来ます。
そのことを「入れ子」とか「ネスト」とか言います。
ここでは、要素の中に、要素が二つ入れ子になっており、さらにその中に要素、要素、要素が入れ子になっているという訳です。
ここで「stafflist」タグは、その他の全ての要素を含む構造になっています。
この時、「stafflist」タグはこのXMLの「ルート要素」といいます。
XMLではこのようなルート要素を必ず必要とします。
「ルート」とは根っこの事です。XMLの全要素は、根源となるルート要素に含まれていなくてはならず、どの要素もルート要素の外に存在してはいけません。
このXMLの構造の概要は以上です。
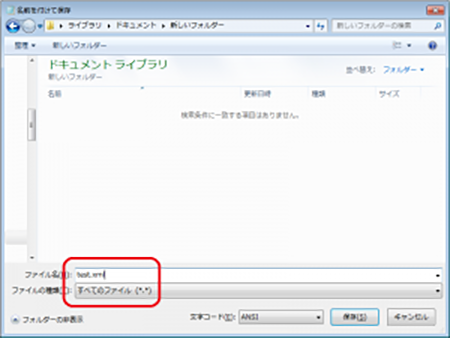
あとは適当な名前を付けて保存します。メモ帳の「名前を付けて保存」で「ファイルの種類」を「すべてのファイル」を選択して、ファイル名を「.xml」として保存します。「文字コード」は「ANSI」のままです。

これでXMLの準備はOKです。
ブラウザで表示する
XMLはインターネットブラウザで表示する事が出来ます。手持ちのブラウザで作成したXMLを開いて見ましょう。
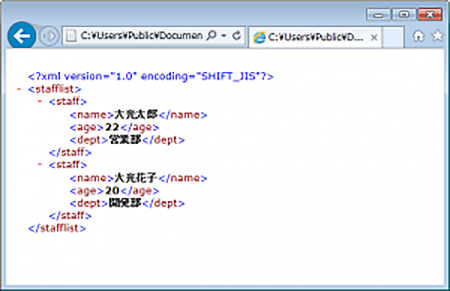
IEの場合、下記の様に表示されるはずです。

パッと見ただテキスト表示されているようにも見えますが、この時IEはXMLの構造を理解しています。
で囲まれた処理命令部分、タグの部分、タグの内容の部分で色分けされているのが解ります。
開始タグの横の「-(マイナス)」マークは、入れ子になっている要素が表示状態である事を表します。「-(マイナス)」マーク付近をクリックすると、入れ子の要素が非表示になり、マークは「+(プラス)」マークになります。
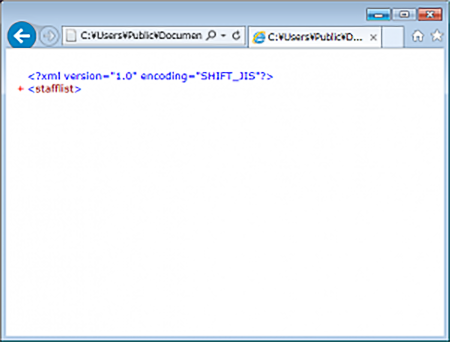
例えばルート要素であるの横の「-(マイナス)」マークをクリックすると、下記の様にすべての要素が折りたたまれて、マークは「+(プラス)」マークに変わります。

要素を出したり折りたたんだりしてみましょう。上記で記したXMLの概要の説明を言葉で読むより、構造を理解しやすいと思います。
他のブラウザでも見てみましょう。
chromeだと下記の様な感じです。

処理命令の部分は表示されませんが、ブラウザの上部に英語でメッセージが表示されます。
このXMLファイルはスタイル情報が関連づいてないので、構造だけ示すといった意味です。
XMLは基本的に情報を構造化する為のものなので、ブラウザ上でどの様に見せるのかといった情報を持ち合わせません。そこで「スタイル情報を関連づけ」するとブラウザ上での見せ方を設定出来るのですが、今は設定してないので、XMLの構造を示しているという事です。
スタイル情報の関連付けについては、別記事の扱いにしたいと思います。
あと、要素を折りたたむマークが、三角マークで表されています。XMLの構造の表現方法はブラウザによって多少違います。
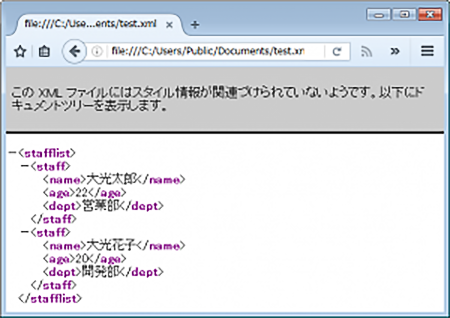
Fire Foxだと下記の様な感じです。

chromeと同じように、上部にメッセージが出ています。メッセージの内容も同じですが日本語なので解りやすいですね。
まとめ
XMLはメモ帳で作って、インターネットブラウザで表示出来ます。
XMLはXML宣言から記述し始めるのが望ましい
XMLはタグから構成される要素の集まりで、すべての要素はルート要素に含まれなくてはいけない。
インターネットブラウザで表示する事で、XMLの構造をよく理解できると思います。いくつかXMLを自作して色々試してみると良いでしょう。