Indesignのスクリプト-座標について
投稿日:2017.01.16
更新日:2025.10.30
スクリプトで扱える座標についてまとめました、参考までにどうぞ。
ページの座標
ページの座標はboundsで取得できます。
上下左右の4辺の座標を配列で取得でき、上から反時計回りに格納されています。
var myPageObj = app.activeDocument.pages[0]; $.writeln(myPageObj.bounds[0]); // 上 $.writeln(myPageObj.bounds[1]); // 左 $.writeln(myPageObj.bounds[2]); // 下 $.writeln(myPageObj.bounds[3]); // 右
フレームや図形の座標
フレームや図形の座標はgeometricBoundsとvisibleBoundsで取得できます。
フレームなどを選択した際に四角く囲われると思いますが、その4辺の座標を取得・設定できるプロパティになります。
geometricBoundsは線幅を含まない座標、visibleBoundsは線幅を含んだ座標となります。
上下左右の4辺の座標を配列で取得でき、上から反時計回りに格納されています。
var mySelection = app.activeDocument.selection[0]; //フレームを選択して下さい $.writeln(mySelection.geometricBounds[0]); // 上 $.writeln(mySelection.geometricBounds[1]); // 左 $.writeln(mySelection.geometricBounds[2]); // 下 $.writeln(mySelection.geometricBounds[3]); // 右
visibleBoundsも同様に取得できます。
テキストの座標
テキストの座標として取得出来る値は下記の4つです。
var mySelection = app.activeDocument.selection[0]; //テキストを選択して下さい $.writeln(mySelection.horizontalOffset); // テキストの開始地点(左端)のX座標 $.writeln(mySelection.endHorizontalOffset); // テキストの終了地点(右端)のX座標 $.writeln(mySelection.baseline); // テキストの開始地点のベースラインのY座標 $.writeln(mySelection.endBaseline); // テキストの終了地点のベースラインのY座標
X座標に関しては文字の両端が取得出来ますが、Y座標に関してはベースラインが取得出来るのみです。
そもそもベースラインは欧文のための基準であり、日本語には直接関係ない値なため、文字の上下端が取得できている訳ではありません。
上下端の座標を調べたい場合は、ベースラインを元に、フォントサイズやベースラインシフト、アセント・ディセントなどを考慮して求めて下さい。
var mySelection = app.activeDocument.selection[0]; $.writeln(mySelection.pointSize); // フォントサイズ $.writeln(mySelection.ascent); // アセント $.writeln(mySelection.descent); // ディセント $.writeln(mySelection.baselineShift); // ベースラインシフト $.writeln(mySelection.leading); // 行送り
原点の位置
座標を指定・取得する際、原点となるのは定規(ルーラー)の[0,0]の位置になります。
定規の位置や基準はユーザーが任意に変更できるため、ドキュメントにより絶対位置が異なる場合があります。
座標を参考にする際は原点を確認をするか、設定を変更し原点を揃えるなどする必要が出てきます。
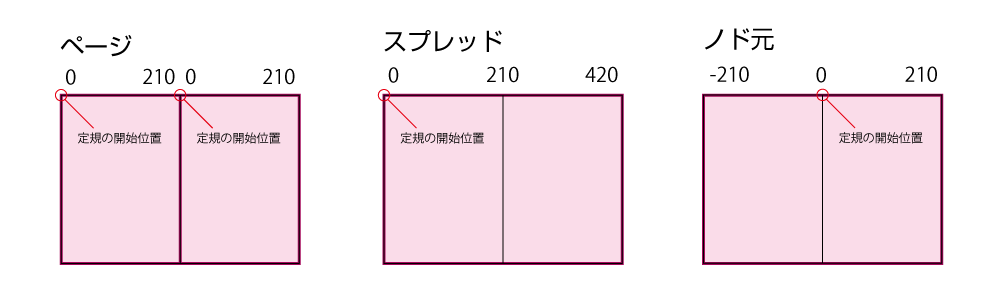
定規にはページ・スプレッド・ノド元の三種類の開始位置があり、これは下記の記述で変更が可能です。
(ドキュメントからは”メニュー/編集/環境設定/単位と増減値/定規の単位/開始位置”で設定できます。)
app.activeDocument.viewPreferences.rulerOrigin = RulerOrigin.PAGE_ORIGIN; //ページ app.activeDocument.viewPreferences.rulerOrigin = RulerOrigin.SPREAD_ORIGIN; //スプレッド app.activeDocument.viewPreferences.rulerOrigin = RulerOrigin.SPINE_ORIGIN; //ノド元
何を基準にして定規を置くかってことですね。
A4見開きのドキュメントを例とした場合、下図の位置が定規の開始位置となります。

ページ・スプレッドなら左上が、ノド元ならそのままノド元が開始位置となります。
また、開始位置に対する定規の原点(定規の[0,0]の位置)が下記で設定できます。(開始位置がページ・スプレッドの場合のみ)
app.activeDocument.zeroPoint = [0,0]; //座標を[0,0]に
基準を決めて定規を置くに当たり、[0,0]をどこに置くかということです。
例えばzeroPoint を[10,10]に設定すれば、定規の原点が左上から[10,10]の位置となります。
必要に合わせて設定して下さい。